Role: User Experience Designer, Visual Designer
Duration: Mar 2023 - Dec 2023
Back in March 2023, I joined the Personal Protective Equipment (PPE) vetting and distribution non-profit Project N95 as a User Experience Design volunteer.
Looking to provide accessible information about test data for various mask resources like N95s and KN95s, the Project N95 engineering team sought to design a webpage that visualised test data from Project N95 and external partners.
The Challenge: Devise a method of presenting test information that is both informative and visually appealing.
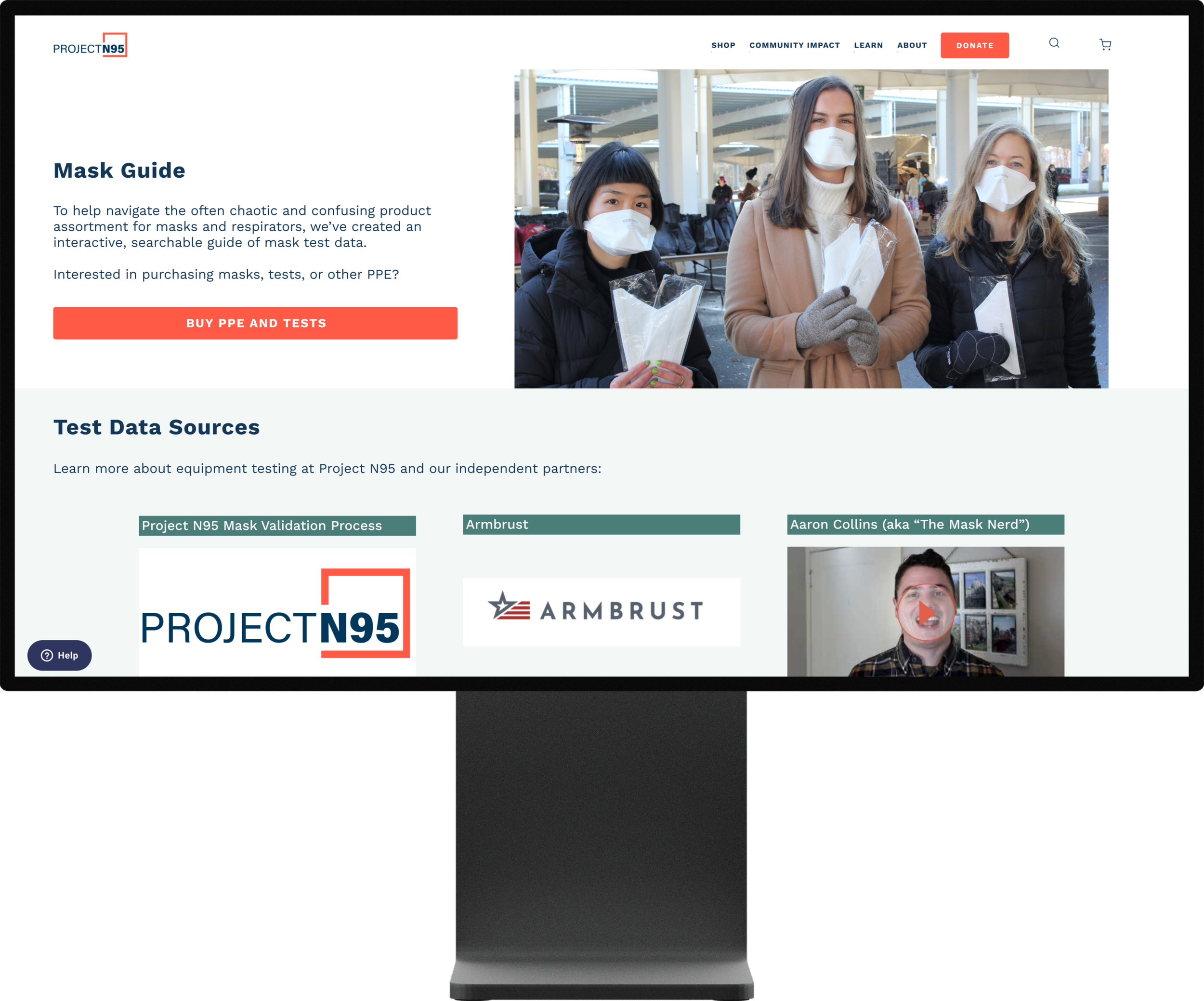
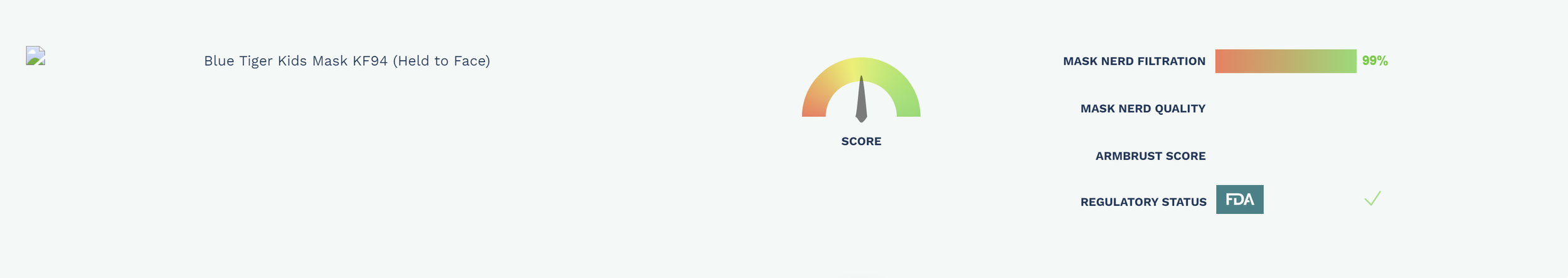
The Goal: Improve upon existing assets (sample below) for the mask test guide page, such as sample component which prioritises a dial to indicate mask quality.
Ideation: Initial Wireframes
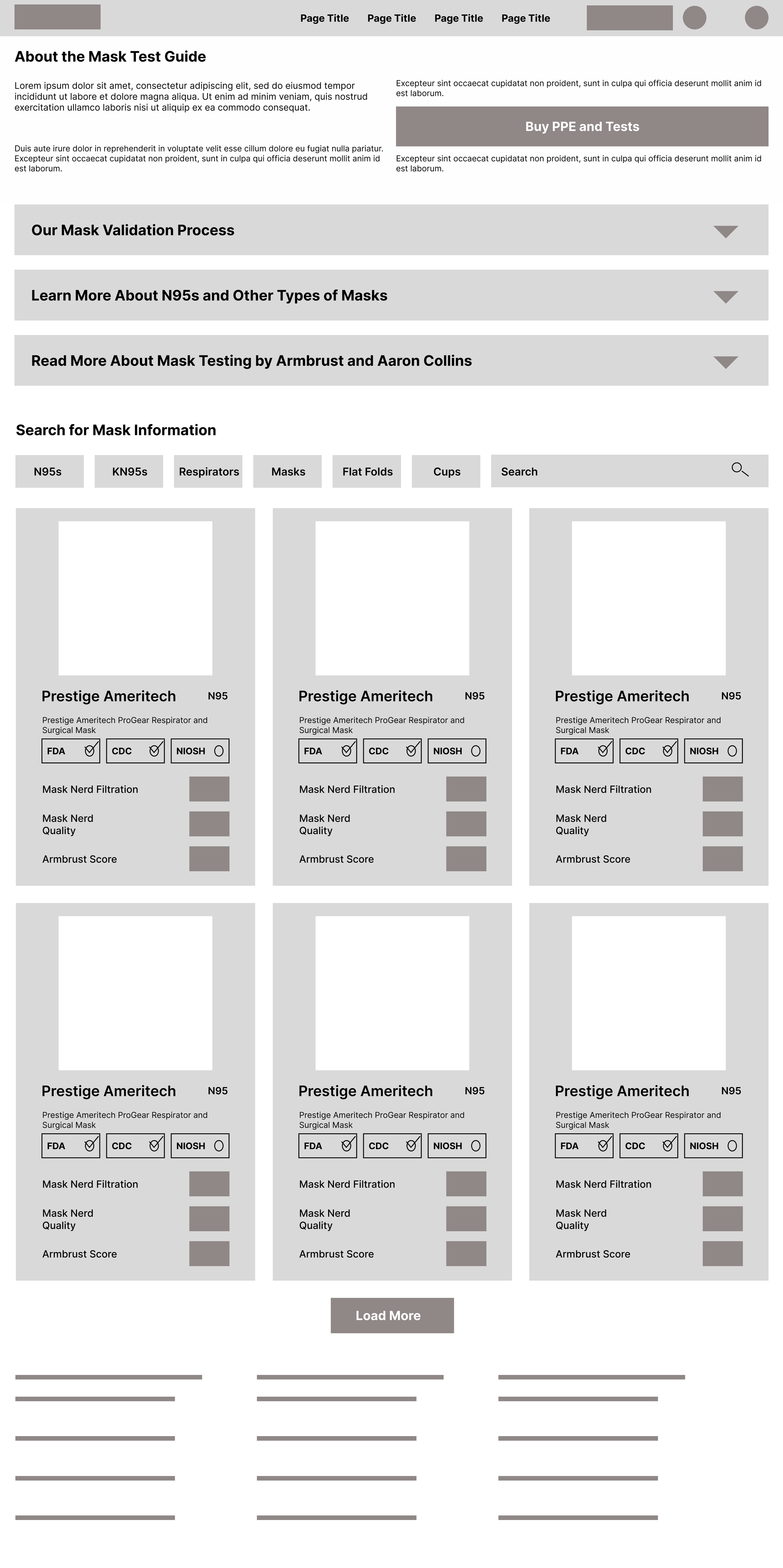
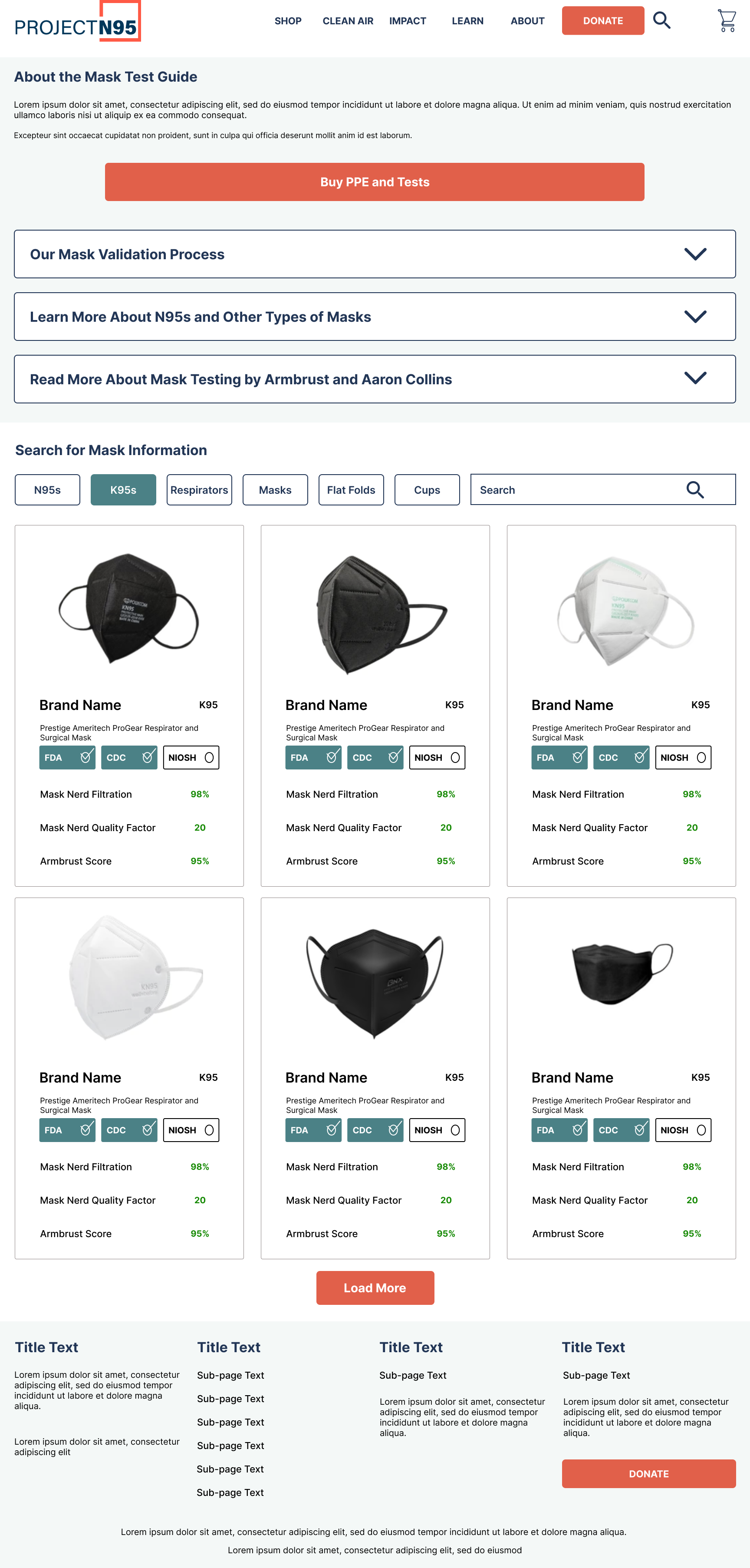
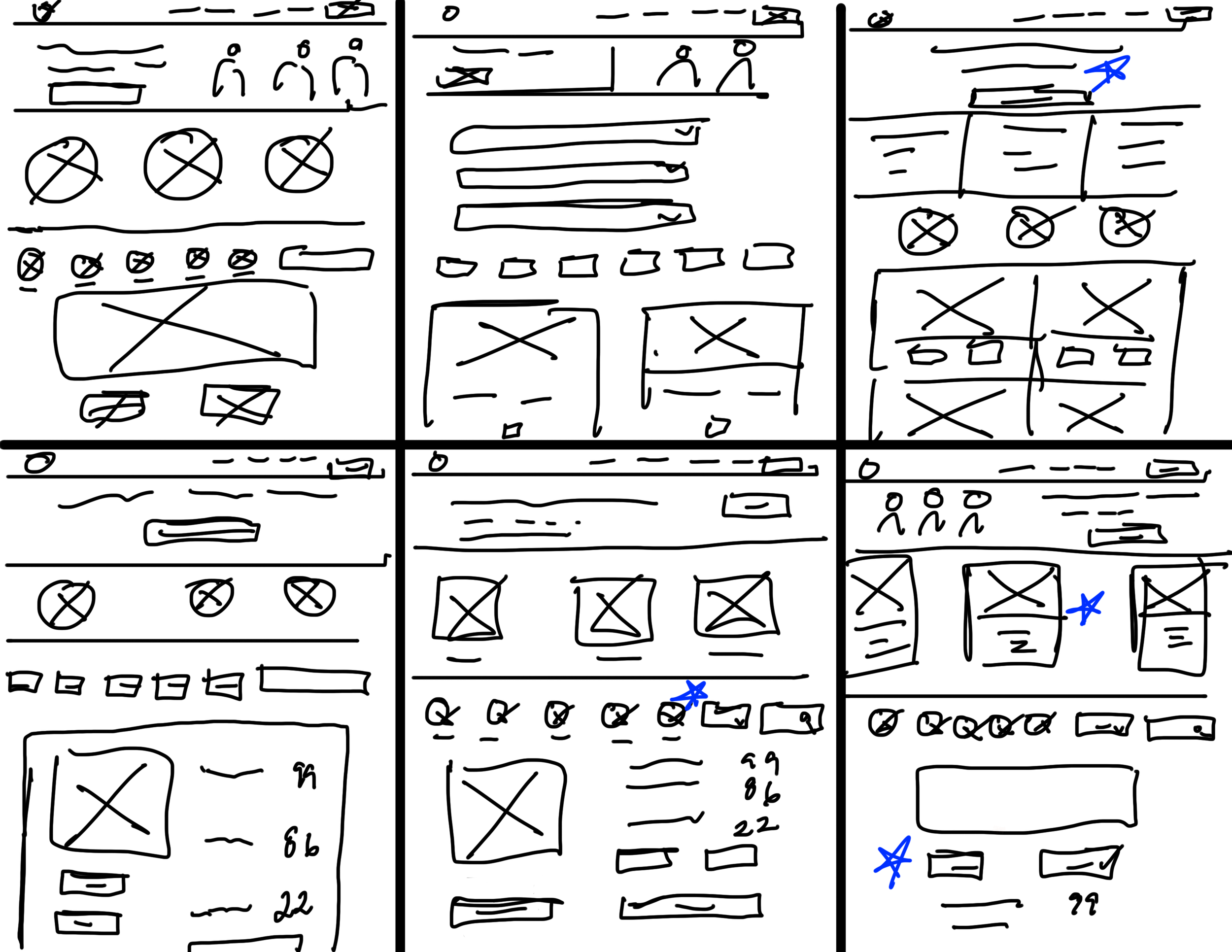
I started by exploring ways of laying out the information initially intended for this screen including:
A link to buy PPE and COVID-19 tests through Project N95’s online shop
Information on Project N95’s mask validation process
Information about N95’s and other types of masks, including research from external partners
And a field in which consumers can search for test data information on individual masks
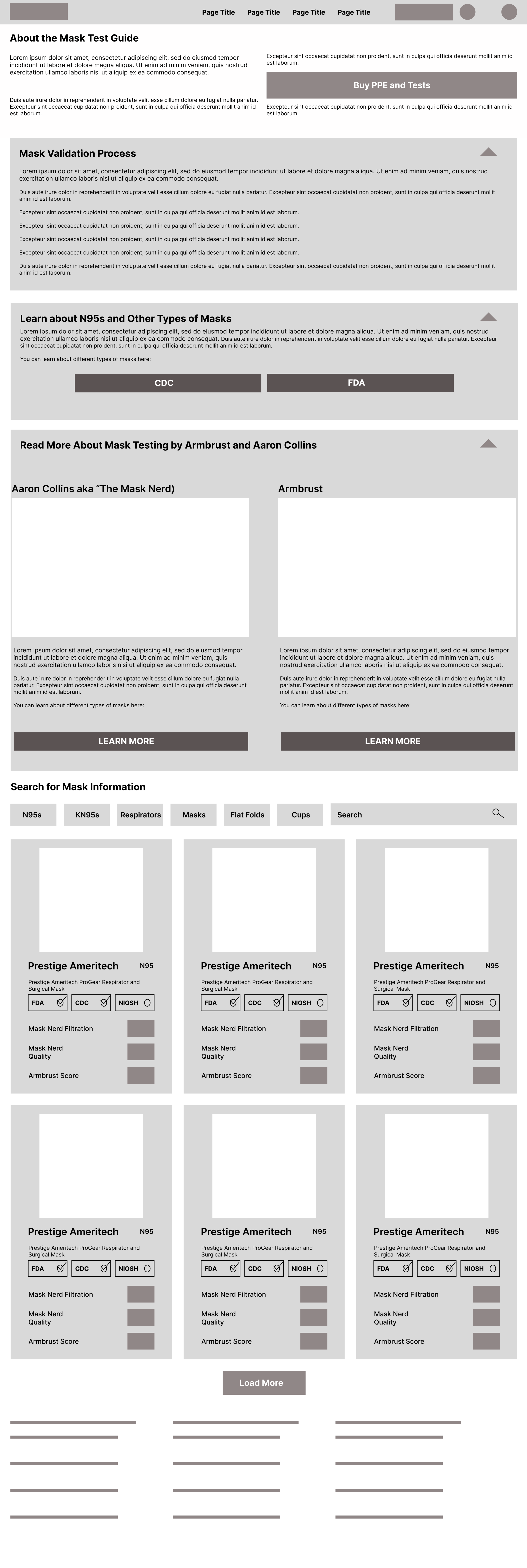
After making a first pass, I though it might benefit the user to focus more on the primary content of the page – the mask test information. I reorganised this data into a set card structure, and condensed the more textual information like the mask validation process into overlays
I then presented the designs to the engineering team, and Project N95 leadership cleared me to begin using branded assets to start generating mock-ups.
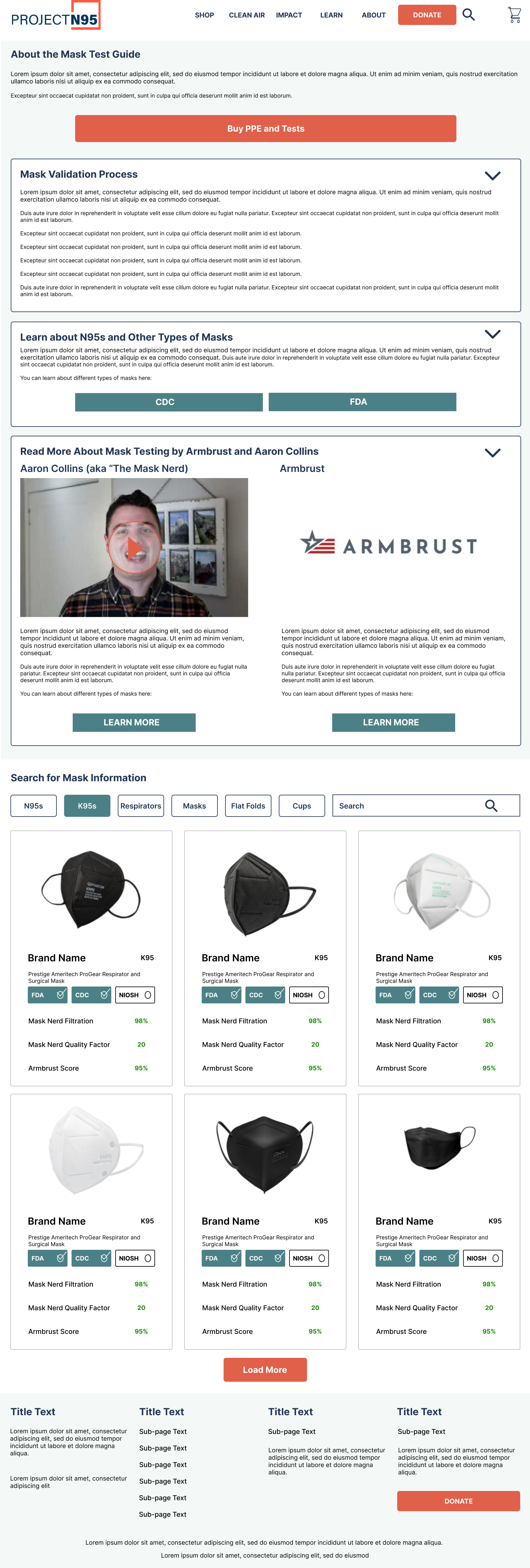
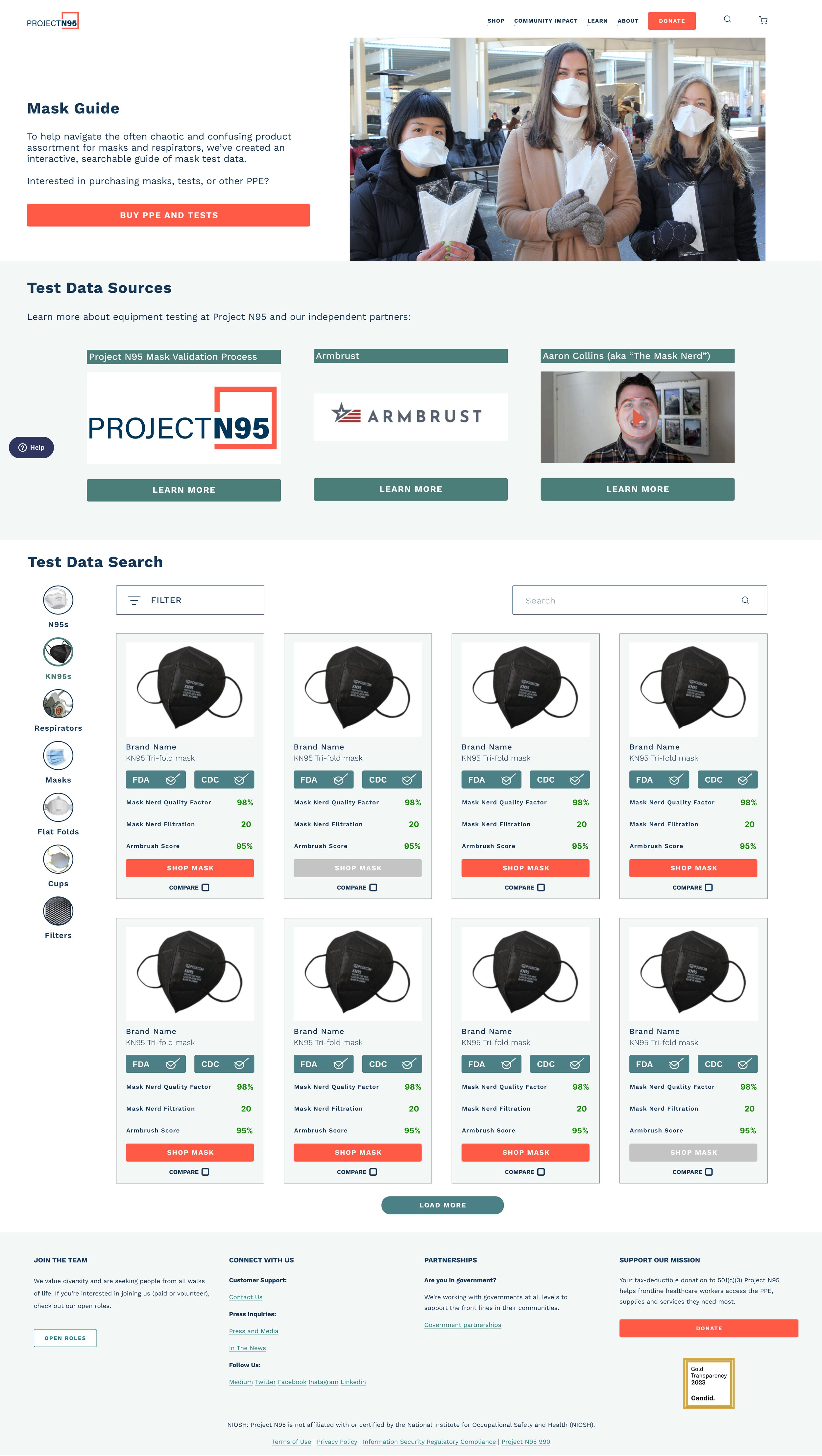
Mock-ups: Colour Scheme and Visuals
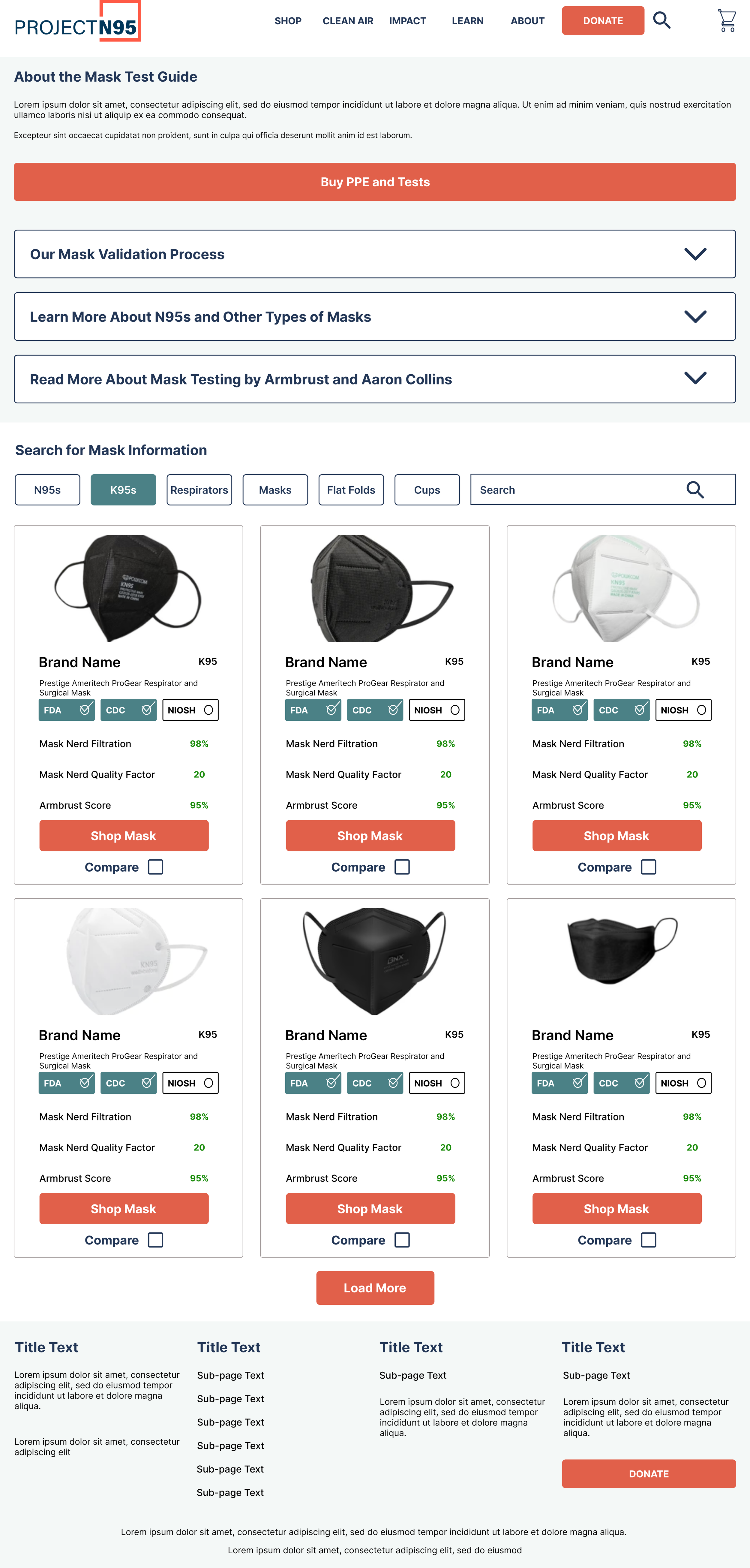
I began incorporating Project N95’s primary brand colours – orange, white, navy blue, and sea green – into the design, including pictures of personal protective equipment. This strategy was meant to give the team a sense of what the page might look like once it became active.
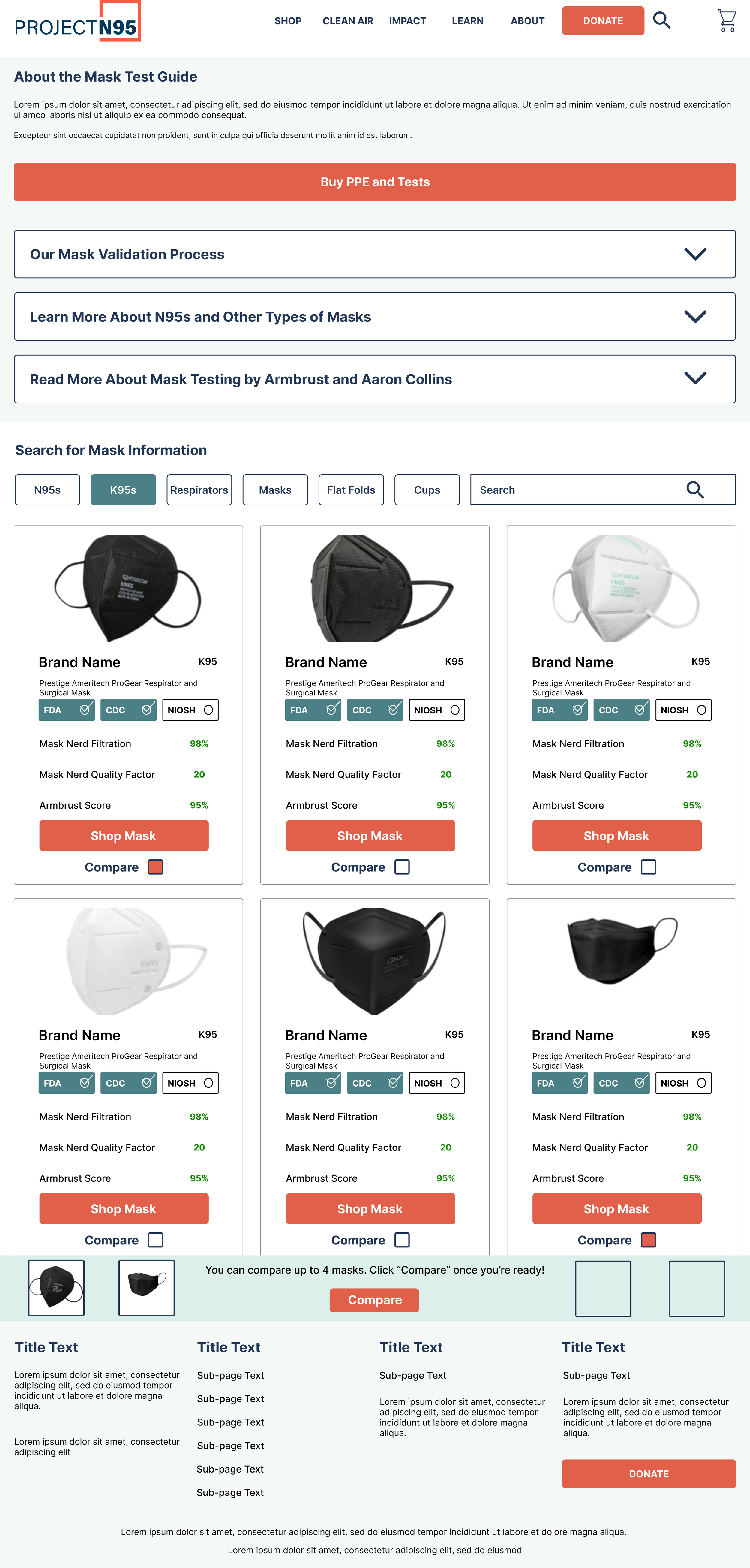
I developed a compare function, allowing users to choose up to 4 products then open a comparison view showing the individual cards for each mask.
Design Feedback
At this stage, I presented the designs to engineers, project managers, and fellow designers, and received the following feedback:
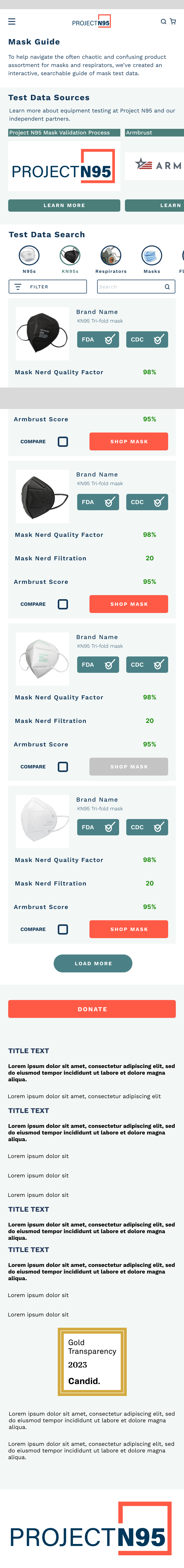
“We need to figure out what this will look like on mobile.”
“How will we visually indicate which products are available on the Project N95 shop and which ones aren’t? It doesn’t quite read to me right now.”
I took the feedback, and went back to the drawing board.
I did some ideation exercises brainstorming how we could better go about laying out the page and representing the necessary information.
The Final Design
We came to some key design solutions to achieve the initial project goals:
Instead of including static text or buttons in the search section, I changed the search options to images that reflected each type of mask
The search items were also aligned to the left to match the format of the existing Project N95 shop
If we had data on an individual product, but did not sell it in the shop, the button for buying the item was greyed out
I decided to use more visuals to convey information, such as customers wearing N95 masks, or image links to information resources on mask test data
A Filter function was added, allowing users to filter by mask quality scores
The mobile version implements a sideways scroll for the search categories, and orients the individual mask cards vertically
Conclusions
Though the project constraints didn’t allow for comprehensive user research, we were able to redesign the existing assets in a way that was both informative, and a visual step forward. The finalised designs also reflect the vision for the overall Project N95 site.
Overall, this project highlighted the need for initial user research and testing throughout the process, as well as the benefit of paper wireframing at the first stage. I started with developing digital wireframes in Figma to conserve time. However, it would have been more efficient to start with sketching as I’ve done with other projects – I’ve found those types of ideation exercises lead to a lot of clarity and creativity when answering design questions.